Redirects in Next.js
Redirect an incoming request path to a different destination path.
Hello there👋
Hope y'all are doing well.
In this article, you will learn...
- What is redirecting?
- How to redirect an incoming request path to a different destination path using Next.js
- What is the use of redirecting the incoming request path to a different destination path.
So let's get started.
First things first, let me give a short introduction of what Next.js is...
Next.js is a React framework for developing single-page Javascript applications.
So let's create a Next.js app as Next.js itself recommends creating a new Next.js app using create-next-app, which sets up everything automatically for you. To create a project, run:
npx create-next-app myapp
# or
yarn create next-app myapp
Note: Here myapp is app name
After the installation is complete:
Run npm run dev or yarn dev to start the development server on localhost:3000
Visit localhost:3000 to view your application
You will see this output on your screen:
 With that, we have successfully created our app, so now let's get back to the point...
With that, we have successfully created our app, so now let's get back to the point...
What is redirecting?
Redirection is a technique for moving visitors to a different Web page than the one they request.
How to redirect an incoming request path to a different destination path using Next.js
Redirects allow you to redirect an incoming request path to a different destination path.
With that let's create a folder redirects-folder within pages folder inside our myapp
and create two files inside redirects-folder one is source.js and another is destination.js
Save the source.js by writing the following code in it:
export default function source() {
return (
<>
<h2>Source page</h2>
</>
);
}
Do the same with destination.js, write the following code in it:
export default function destination() {
return (
<>
<h2>Destination page</h2>
</>
);
}
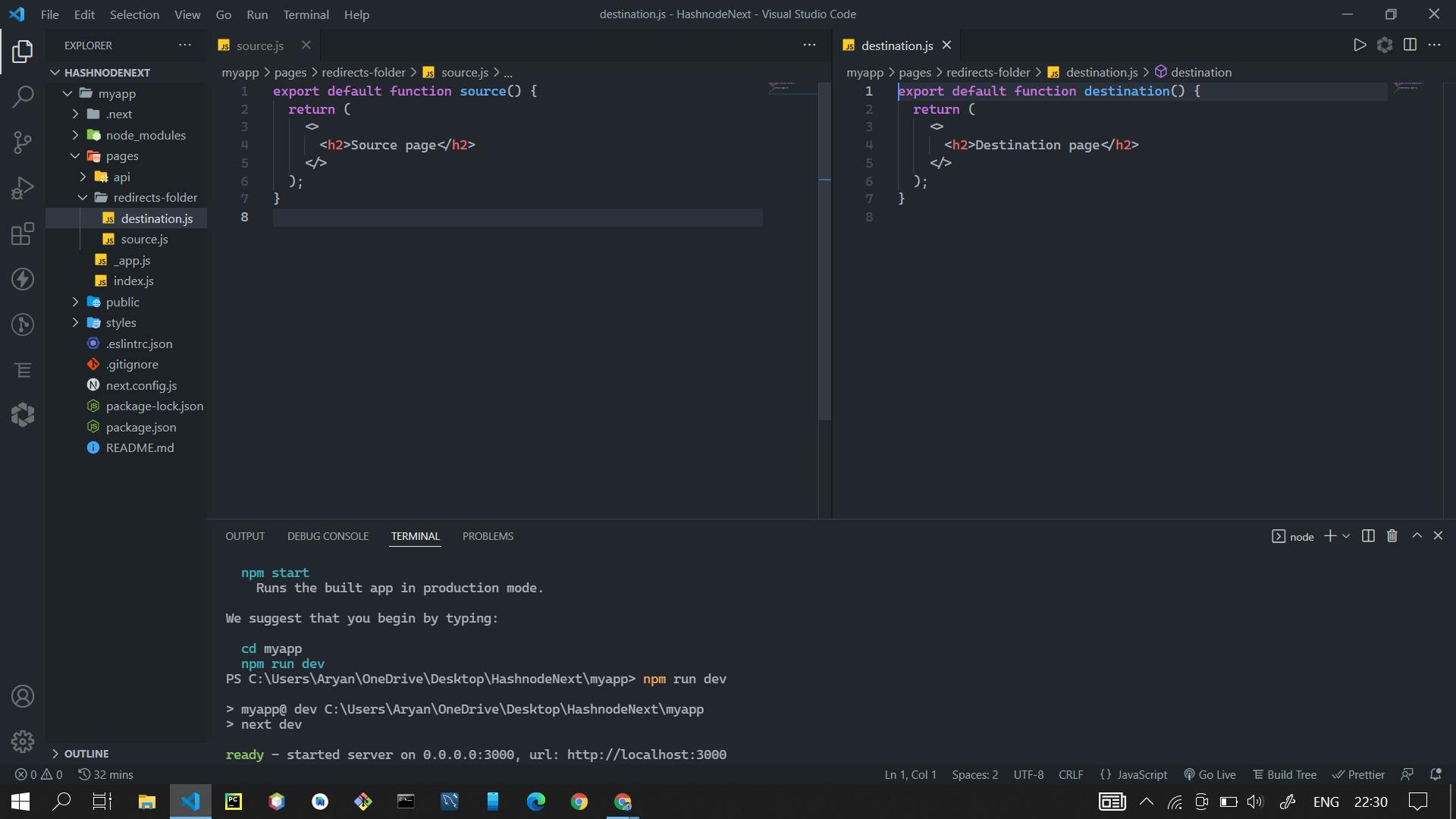
Your files source.js and destination.js should look like this:
 Now before writing our redirection code, first let's navigate to the pages we have created i.e source.js and destination.js
Now before writing our redirection code, first let's navigate to the pages we have created i.e source.js and destination.js
For that visit localhost:3000/redirects-folder/source
and
localhost:3000/redirects-folder/destination one at a time
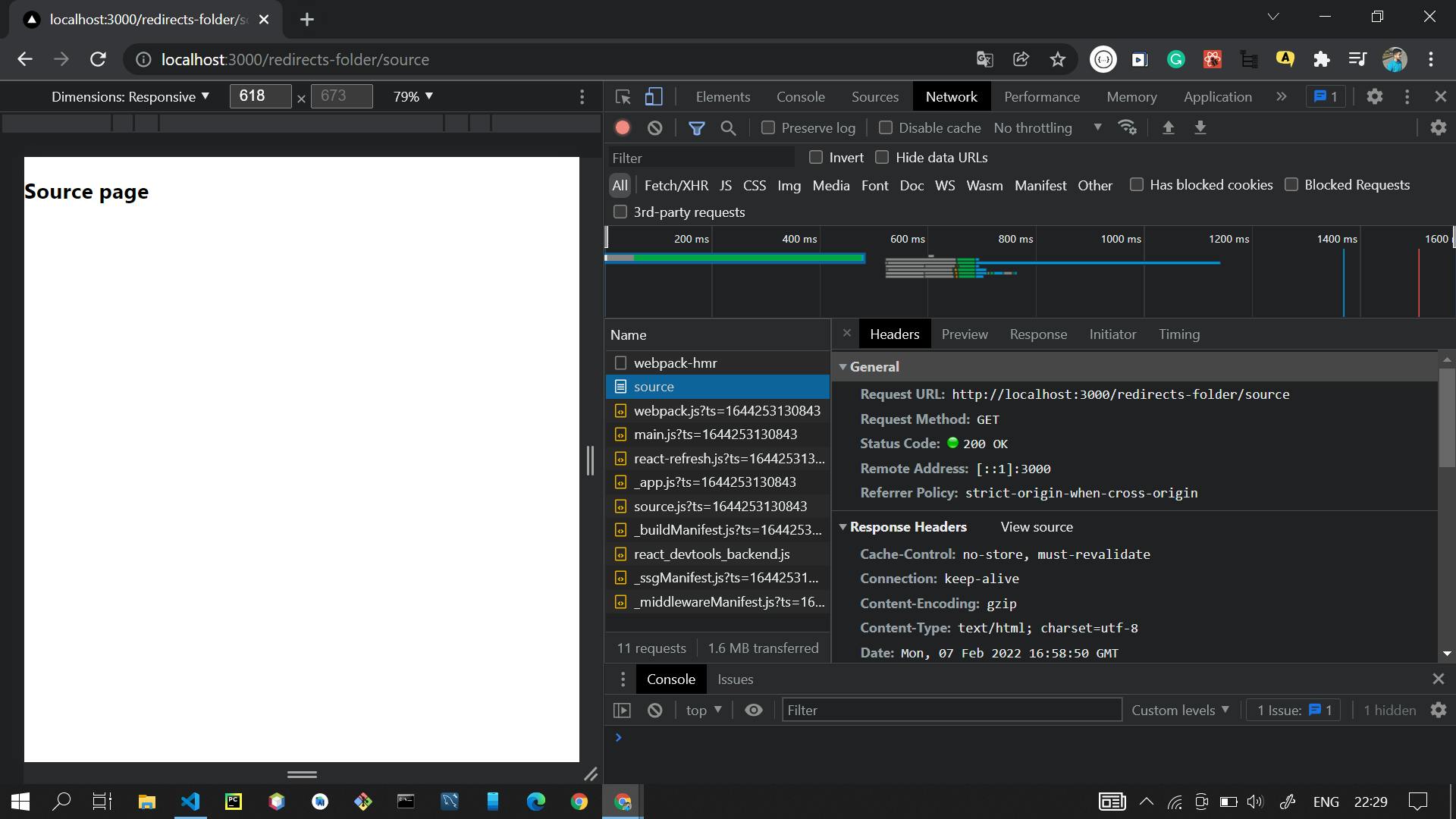
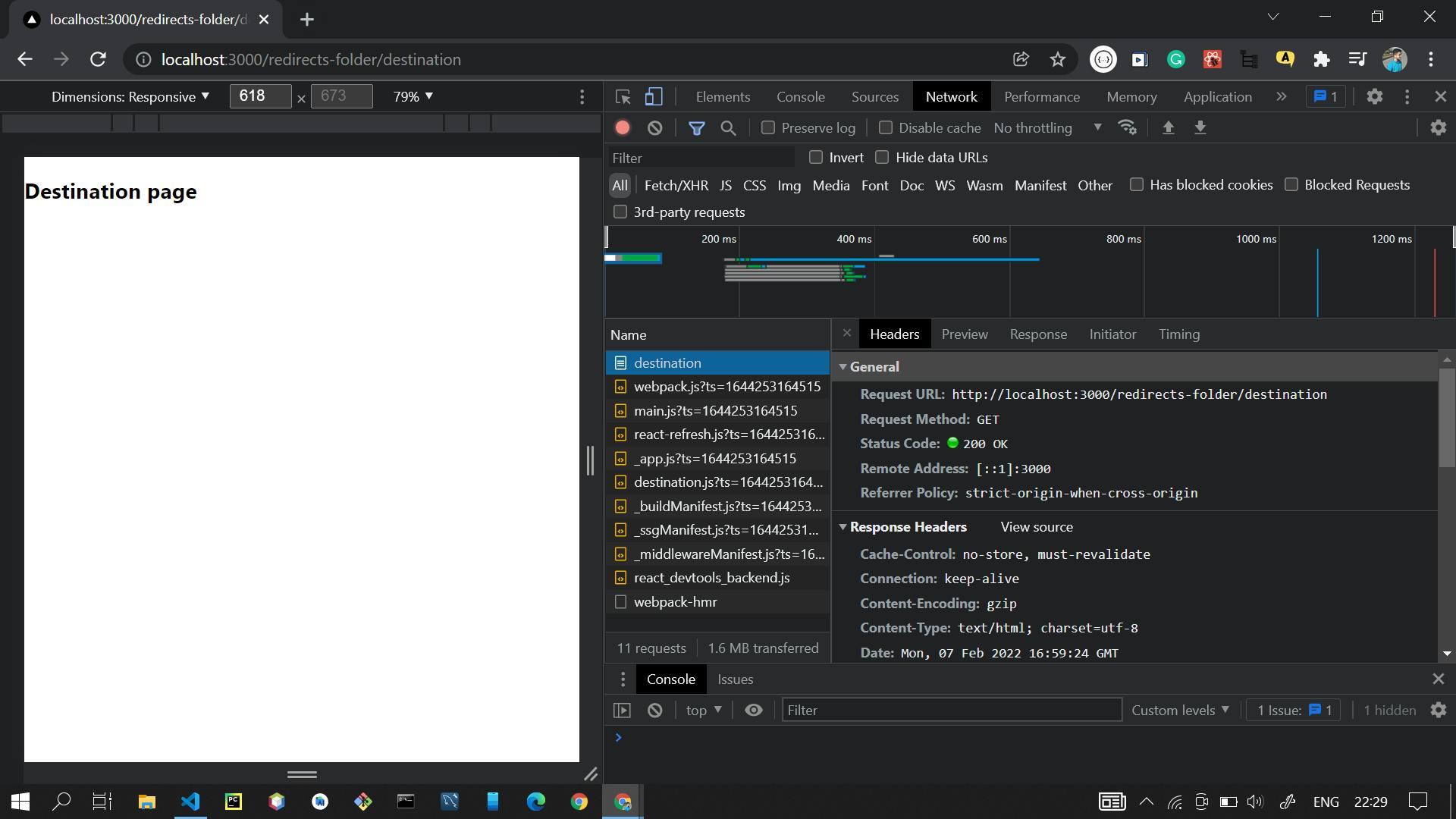
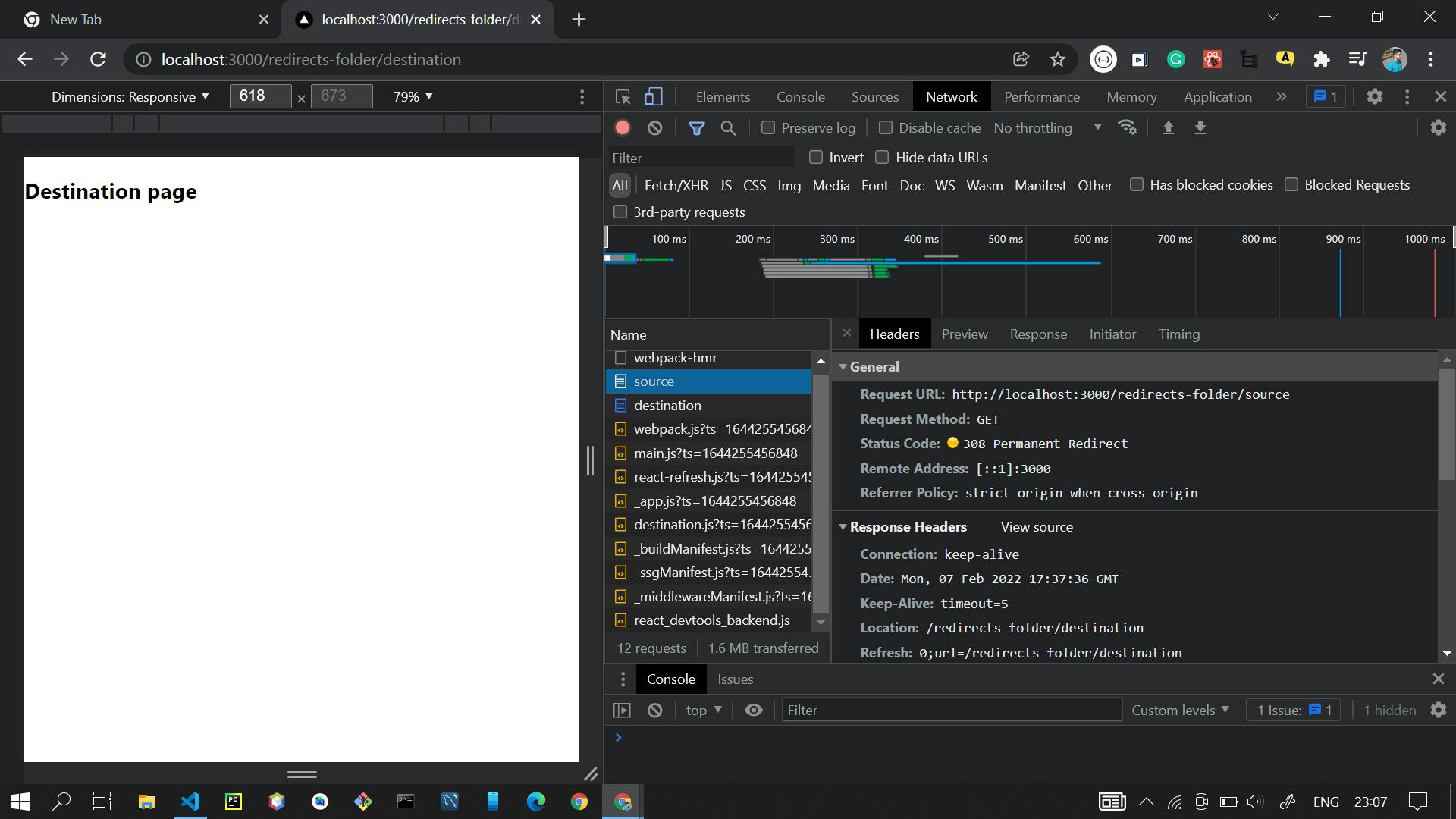
You should be able to see this output on your screen:
Note: Here in both the outputs, I have opened Chrome Developer Tools and inside that, I have opened the Network tab to note the status codes.
So with that lets continue, how to redirect user from
localhost:3000/redirects-folder/source to localhost:3000/redirects-folder/destination
We can do that with help of next.config.js by writing some code in it.
But first, let's understand what is next.config.js
next.config.js is a regular Node.js module, not a JSON file. It gets used by the Next.js server and build phases, and it's not included in the browser build.
next.config.js is in the root of your project directory (myapp)
Here is the code for redirection:
module.exports = {
redirects: async ()=> {
return [
{
source: "/redirects-folder/source",
destination: "/redirects-folder/destination",
permanent: true,
},
];
},
};
So with this code let's understand what are the contents inside it.
To use Redirects you can use the redirects key in next.config.js.
redirects is an async function that expects an array to be returned holding objects with source, destination, and permanent properties:
- source is the incoming request path pattern.
- destination is the path you want to route to.
- permanent true or false - if true will use the 308 status code which instructs clients/search engines to cache the redirect forever, if false will use the 307 status code which is temporary and is not cached.
After writing this code in next.config.js, again navigate to link:
localhost:3000/redirects-folder/source
 and this time when you do so, you'll be redirected to the new path that is
and this time when you do so, you'll be redirected to the new path that is
localhost:3000/redirects-folder/destination
Note: After making changes in next.config.js make sure to restart the server to make changes happen.
The redirection was done within a fraction of secs, that I wasn't able to take a screenshot of it, but
you can see in the Developer Tools Network tab, the source file's header Status code: 308 Permanent Redirect, as we have set Permanent=true in next.config.js
So with that, we have covered what is redirecting and how to redirect so let's move on to our last point and that is:
What is the use of redirecting the incoming request path to a different destination path.
Redirects are useful when you are reorganizing the website and the URLs have changed or the site is undergoing maintenance and you want to temporarily redirect the user to a different page.
To be more specific let me give an example where redirects would be useful.
So let's assume you have a blog website and your users have bookmarked a specific page URL. Now what if that page that is bookmarked by the user is undergoing maintenance, so there you can use redirects to redirect the user from that path to a different destination path.
There are other use cases of redirects that I leave to your imagination. 😉
Some important tips:
- Make sure to restart the server when you make changes in next.config.js
- If you come across any errors then definitely Developer Tools is your best friend.
- Make sure to save the changes you have made in the files. 😂😉
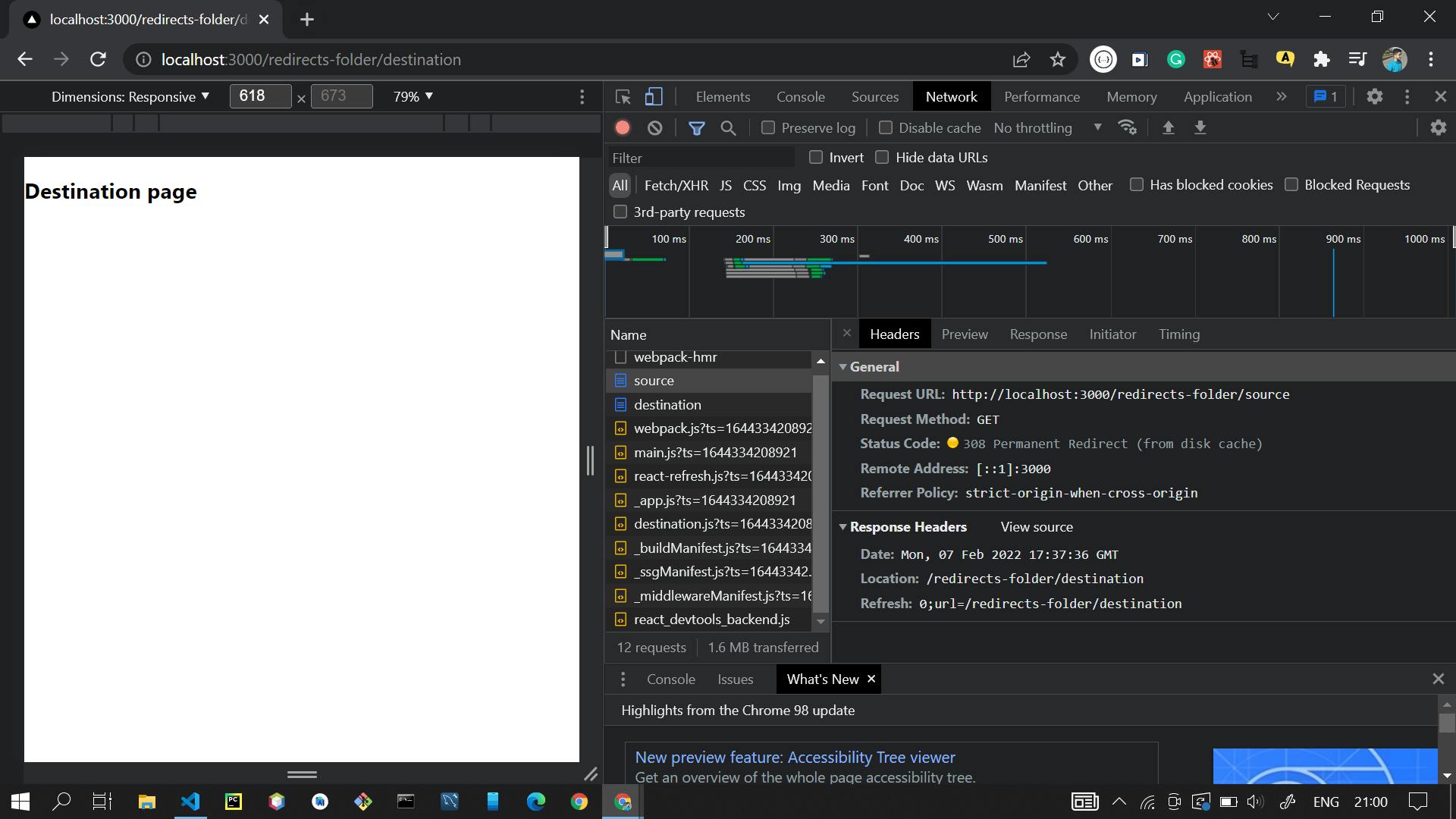
- Sometimes you will see the status code of the source page as
308 Permanent Redirect (from disk cache)
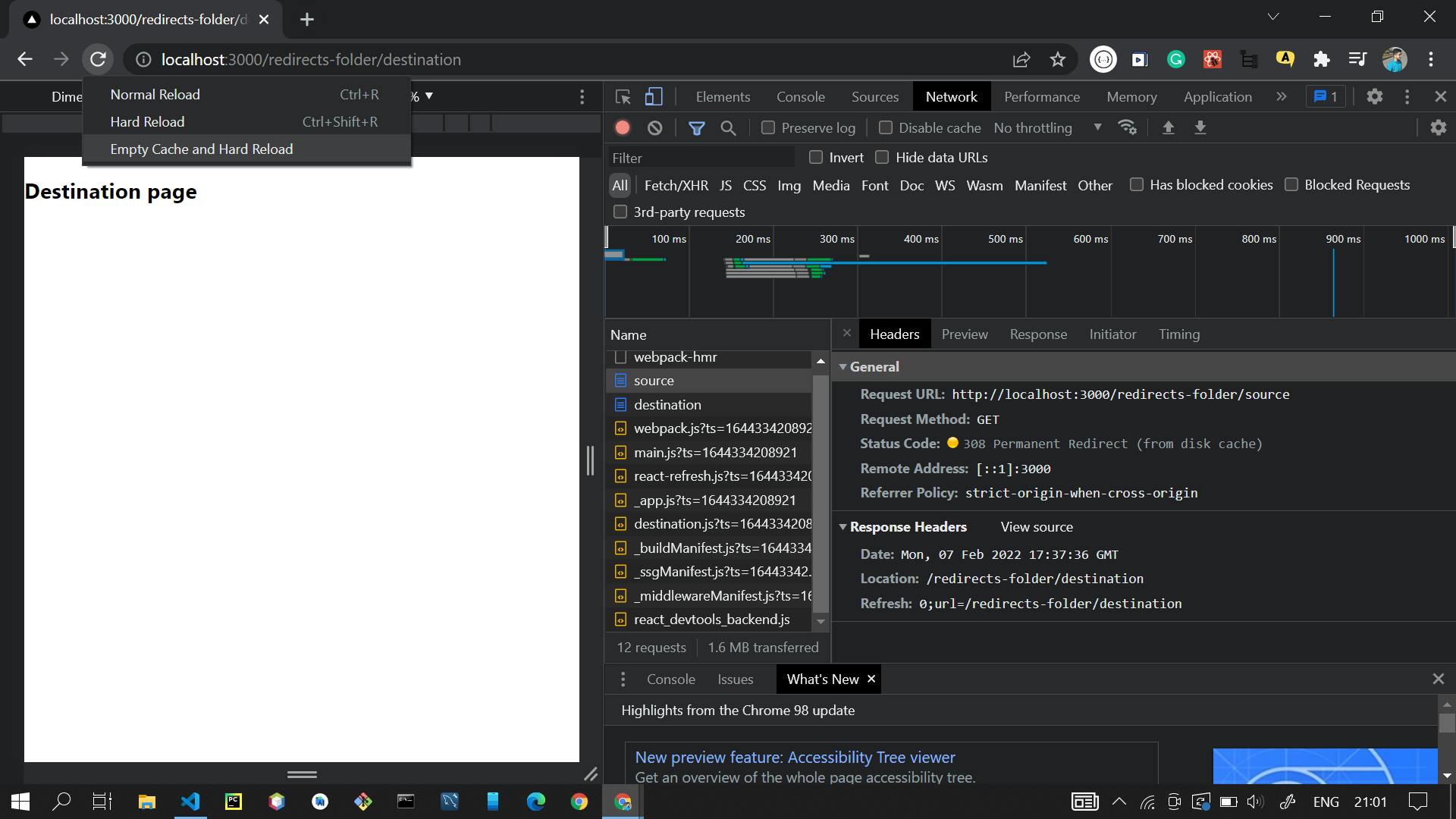
 It means that the search engine has cached the redirect, what if you want to empty the cache... you can do that too but for that open Developer tools and do the same which I have shown in image 👇
It means that the search engine has cached the redirect, what if you want to empty the cache... you can do that too but for that open Developer tools and do the same which I have shown in image 👇

- Practiceeeeee !!!
Here is the Next.js official docs link 🔗: Next.js
Now with that, I'll stop here.
I keep writing tech stuff so make sure to follow me on Twitter, LinkedIn, Instagram.
If any doubts, feel free to ask in the comment section. Do share your feedback and suggestions! ✨